決済手数料無料のカード決済サービスSPIKEをカラーミーショップに導入する方法
どうも、横山です。
今日は 「SPIKEをカラーミーショップで使う方法」を紹介していきたいと思います。
SPIKEの内容
以前も紹介したクレジットカード決済手数料0%、無料というびっくりな決済サービスSPIKEですが、
今のところそこまで普及していないようです。
利用者があまりいない理由は大きく分けて2つかなぁと推察。
1つ目はフリープランの決済無料上限がかなり低いこと。
月100万まで決済手数料無料で、
100万から超過した分は4.0%+30円の手数料が発生します。
(2015/01/24現在)
ちなみに1決済当たりの上限金額も6万円までと低め。
これは高額商品を取り扱っている場合は致命的…というか使えません。
そして2つ目の理由は、実装が非常に難しいということです。
コードを組み込んですぐ決済サービスとして使える状態になるカートシステム、
つまりSPIKEに対応しているカートシステムが
- カゴラボ
- EC-CUBE
- マジェント
と、かなり敷居の高いこの3つだけというのが現状です。
それでも決済手数料0%にしたい、カラーミーショップでSPIKE で使う方法
ヤフーショッピングやAmazonではカートシステムの都合上、
SPIKEを使うのは非常に難しいです…。
ただカラーミーショップであれば
間接的かつけっこう面倒くさいですけど、一応使うことができます。
大まかに言うと、
受注後に商品決済作成→案内(手動)という流れ。
具体的な手順を説明します。
まずカラーミーショップで決済方法の作成です。
「ショップ作成」→「決済設定」をクリック、
決済方法の新規登録の部分で決済タイプを選びます。
カラーミーショップは「その他」を選ぶと、任意の決済方法を選択できるのが特徴です。
ここでも「その他」を選択し、新規作成をクリック。
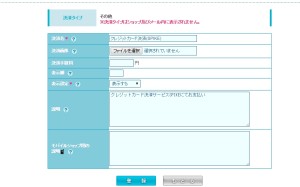
決済名、説明等を入力し、「登録」をクリック。
これでショップの決済方法にSPIKEのカード決済サービスが追加されました。
お客様がこの(その他タイプ)決済方法を選択しても、別段特殊な処理がされるわけではなく
むしろこちら側がお客様に決済していただくための何らかのアプローチをしなくてはいけません。
ですので注文が入った後に、自分で注文内容を確認し、
SPIKE管理画面にて商品作成を行います。
(SPIKEでの商品作成=決済ページ作成)
管理画面右上の「商品を作成する」をクリック。
商品作成画面が表示されるので、受注した商品名や合計金額を入力。
※ちなみに決済画面は検索される必要はないので、
「検索エンジンに登録しない」の項目にチェックしてOK。
入力し終わったら、画面下部の「保存」をクリックして内容を保存します。
そうすると受注した商品のSPIKE決済ページリンクが作成されます。
この決済ページリンク(SPIKE上の名称では商品リンク)を
カラーミーショップで受注したお客様にメールして、お支払いをお願いしましょう。
そうすると…
なんということでしょう…決済手数料0円でカード決済を処理できます!
以上、簡単にカラーミーショップでSPIKEを利用する方法を
ご参考にしていただければ幸い。
では、また。