ファビコンの作り方改とカラーミーショップへのアップロード

どうも、横山です。
前に
「ほんの16pxで成約率を上げる方法」
ということで記事にしたファビコンの作り方ですが、
記事中で紹介したFaviconJapanさんが
いろいろあって現時点では利用できない状態のようなので、
別のファビコンの作り方、
そして作ったファビコンをカラーミーショップにアップロードするまでの
やり方をご紹介していきたいと思います。
ファビコンの作り方改
前回の記事でも話しましたが、
ファビコンはいろいろと対応非対応があってアップロードしてもきちんと表示されないことがあります。
(特にカラーミーショップの場合は)
ちなみに
「ファビコンって何?」
という場合は↓の記事を見てみてください。
https://ecunei.com/netbusiness/16seiyaku/
今回はカラーミーショップへアップロードするためのファビコン作成ということで、
カラーミーに向いている?ファビコン作成方法をご紹介します。

@icon変換
http://www.towofu.net/soft/aicon.php
これはカラーミーショップ運営側もファビコン作成の際に勧めているもので、
このソフトで作ればほぼ問題ないでしょう。
まずはソフトをダウンロード。
ページ下部の「ダウンロード」の項目、
version◯.◯◯のリンクをクリックしてダウンロードしてください。
(ZIPバージョンとインストーラーバージョンがありますが
お手軽なので個人的にはZIPバージョンをおススメします。)
※ここで紹介するまでもないと思うので
ZIP解凍とインストール手順は省略※
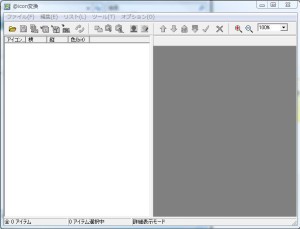
では、さっそく起動してみましょう。
ソフトを起動するとこのような画面が表示されます。

で、ここからファビコンに変換するための素材ファイルを読み込ませます。
素材ファイルは16px×16pxのビットマップ(bmp)形式のものにしましょう。
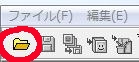
用意したら、左上の「ファイルを開く」アイコンをクリックして、素材を選択します。

読み込ませたら、一覧にそのファイルが表示されるので、
それを選択した状態で「単独アイコンに保存」アイコンをクリックします。

これでファビコンファイルの作成は完了です。
カラーミーショップへのアップロード
ファビコンファイルの作成が完了したら
カラーミーショップへのアップロードを行いましょう。
と、その前に一つやることがあります。
ファイル名の変更です。
カラーミーショップへアップロードするファビコンのファイル名は
「favicon.ico」でないければいけません。
これは固定なので、先ほど作ったファイルのファイル名も
favicon.icoに変更しておきましょう。
ではいよいよ管理画面上でのアップロードです。
ここまでくれば後は簡単、3クリックくらい。
カラーミーショップ管理画面>お店をつくる>ショップ情報を設定する
から
ファビコンの項目、「ファイルを選択」をクリックして
![]()
作成したfavicon.icoを選択。
最後にページ下部の「更新」をクリックし、内容を保存すれば完了です。
カラーミーショップ上のファビコンに
すぐ反映される時もあれば
日をまたいでしまう時なんかもあるようです。
気長に待ってみましょう。
以上、ファビコンの作成からカラーミーショップへのアップロードでした。
参考にしていただければ幸いです。
では、また。
